Do you have your WordPress website? Are you about to design a gallery for your site? If your answer is yes, then you are on the right path. Today, through this article, you will get to know about everything required to create a beautiful gallery for your site.
An image gallery is the best way to attract your audience. If you create a website with a beautiful gallery, then there will be more chances to get huge traffic. And the more your site gets the traffic, the chance to get top SEO rank increases.
So what to include in your gallery? Well, you need to pick up the elements carefully to design your gallery. You can include images and videos related to your niche. A photo gallery lets you add photos in rows and columns. The best part is, within a smaller space, you can display more photos.
Importance of Image Gallery
- Easily adds an image to your blog posts
- Display your images with an attractive pattern
- Display a huge number of photos within less space
- Allows you to create a beautiful gallery with few clicks
Well, you are now very much clear about the WordPress image gallery. You know what it is and what its importance is for a website. After knowing all this, I am pretty sure you want to create it for your upcoming site, isn’t it?
So, how to create such galleries for your WordPress website? Which steps should you follow? Well, you need not worry anymore. In this article, we are going to describe overall steps with which anyone can design an elegant gallery for their website.
So have patience, take a cup of coffee and go through this article. By the end, you will be able to customize a beautiful article for your website. Here we go:
How to create a WordPress image gallery?
1. Upload the Images

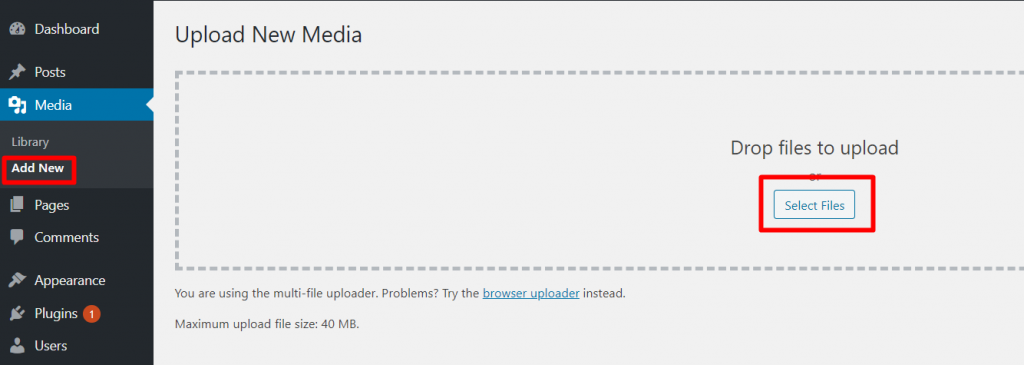
- Log into your WordPress dashboard
- Navigate to your Media
- Click on the Add New button
- Now, click on the Select Files button
- It will open up your local file explorer
- You can select one or more images
- Once you select more images, WordPress will show you the progress of each one individually
- Optimize your images before putting it on the website
After a few minutes, your images will be uploaded and then you can move to the next steps.
2. Add the Images to Your WordPress Gallery

- Once your images are ready, get the page to place
- Use the WordPress editor to open a page or simply create a new one
- Locate your cursor where you want to place the gallery
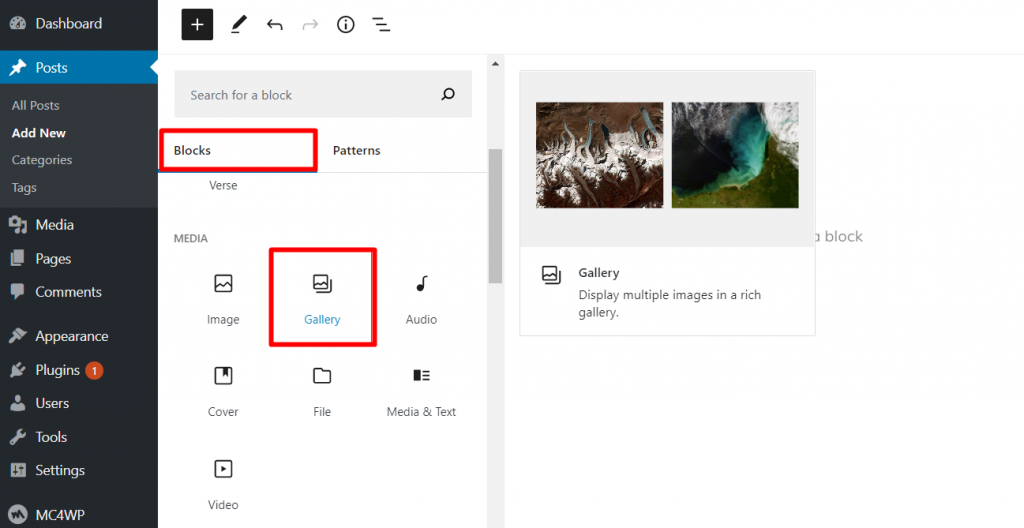
- Click on the add new block for the Media
- Now you can add the Gallery block to make the gallery
- Click on all the images you want to add to your gallery
- Choose the create a new gallery button at the bottom right of the screen

3. Add Your WordPress Gallery to Your Website

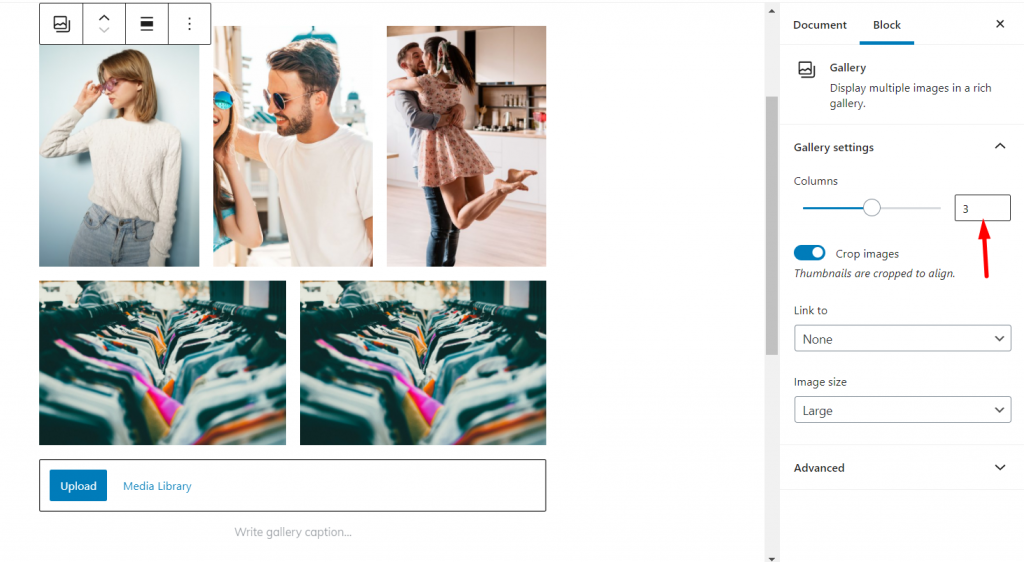
- In this step, you will see the option to edit the gallery in the sidebar.
- Choose the number of columns, size of its thumbnails, and the order of the images
- You can add the gallery captions as well
Note: you cannot use the same galleries on other pages. If you want the same one, you need to go through the process again.
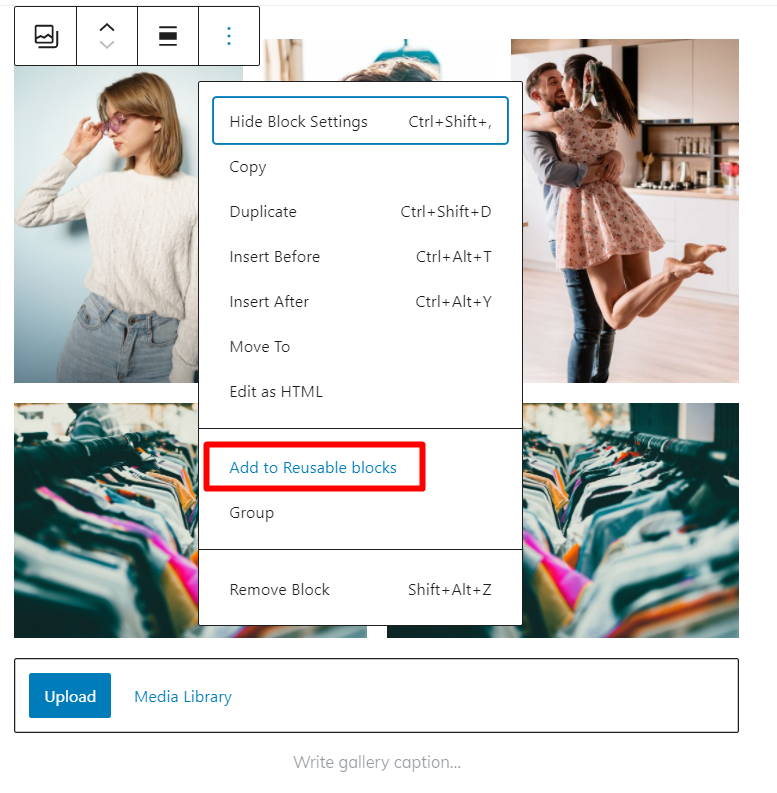
But WordPress new editor Gutenberg has that ability to make this block as reusable blocks. If you make this block as reusable blocks then you can use the same gallery on multiple pages or places.

This is all about adding images within your pages and posts. But if you want to add images within your sidebar or footer, then go through following process:

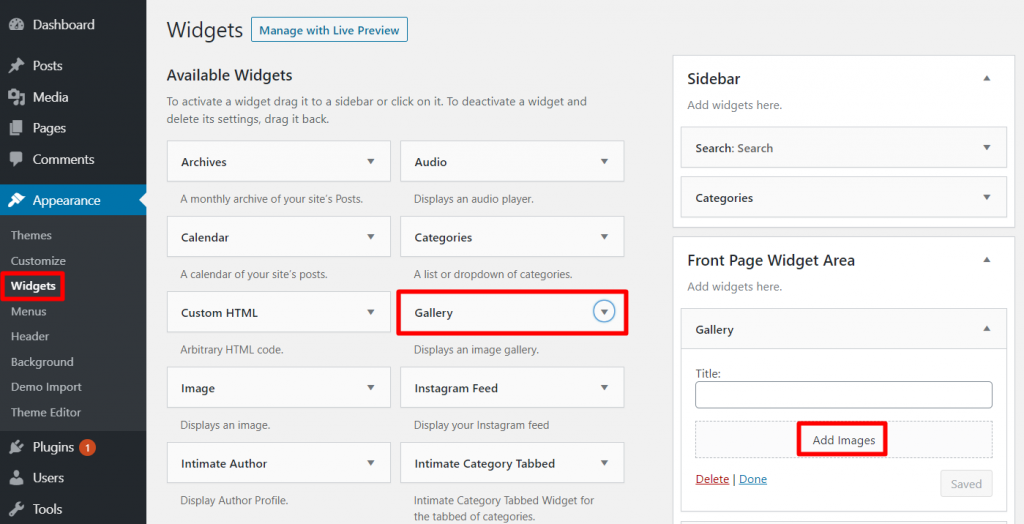
- Go to the Appearance
- Click on widgets tab
- Search for the Gallery widget
- Drag that widget to your sidebar or footer
- Drop it wherever you want it to appear
- Now, add images with a caption
- Add title to your gallery
- Click on the Save button
Well, from the above process, you can easily create a beautiful image gallery for your WordPress website. While creating image galleries, it is very important to choose the perfect gallery plugin. Image gallery plugin will decide how your gallery looks? It will help you to showcase each of your site’s images and videos.
So you need to be choosy in this case. For your ease, we have mentioned some of the best image gallery plugins. These all come with impressive features and help you to design best ever galleries for your WordPress website. Here have a look:
WordPress Image Gallery Plugins
1. Envira Gallery
Envira Gallery is an amazing WordPress gallery plugin that comes with several elegant features. It is easy to use and understand. Here you will get several pre-built templates which will be helpful to give your gallery a stunning look. Since the plugin is lightweight and non-bloated, your site will run fast.
Features:
- Helps you to enhance the core functionalities easily with its addons
- Powerful drag and drop builder
- Create beautiful galleries with just a few clicks
- Responsive and mobile friendly
Pricing Plans:
- Basic: $29/year (single site license)
- Plus: $69/year (3 sites)
- Pro: $99/year (25 sites)
- Agency: $299/year (unlimited sites)
2. Modula Gallery
Modula Gallery is a flexible gallery plugin. It provides you an option to resize images in your gallery. So it is the best option with which you can find out which images stand out perfectly. The plugin also allows you to preview your changes instantly. And which means you need not to switch back and forth between your WordPress dashboard and preview. Also, here you will get different gallery filters and gallery sorting options which will be helpful for your gallery customization.
Features:
- User-friendly features
- Available in both free and premium version
- Live preview option
Pricing plans:
- Starter: $29/year (1 site)
- Trio: $59/year (3 sites)
- Business: $89/year (25 sites)
- Agency: $119/year (unlimited number of sites)
3. FooGallery
Likewise, FooGallery is an amazing image gallery plugin for WordPress website. It is flexible to arrange your images within your gallery. It means with your drag and drop reordering capability, you can arrange your gallery in a way you want. The plugin offers amazing hooks and filters that customize your website beautifully.
Features:
- Drag and drop features
- Comes with beautiful filters
- Easy customization
- User-friendly layout
Pricing plans:
- Personal: $59/year (1 site)
- Professional: $109/year (5 sites)
- Business: $199/year (25 sites)
4. Photo Gallery
Photo Gallery, one of the responsive WordPress gallery plugins, comes with stunning features. It is the best option to showcase interactive multimedia galleries. If you are using the Photo Gallery plugin to your site, you can add both images and videos to your gallery. Moreover, you will get 4 easy-to-use widgets which will be beneficial for your site customization.
Features:
- Display your gallery in 10 different views
- Watermarking protection
- Allows you to sell your images from via eCommerce addon
- 4 easy-to-use widgets
Pricing Plans:
- Basic: $40/year
- Standard: $60/year
- Advance: $80/year
Plugins Bundle: $100/year
Beside these above plugins, there are many more like GMedia Gallery, Grand Flagallery, WP Photo Album Plus, NextGen Gallery, Photo Gallery by 10web, Gallery by Robo, GridKit Portfolio Gallery, Responsive Lightbox & Gallery, and many others. So get the best WordPress Image Gallery plugin for your website and customize an attractive gallery.
Conclusion
From the above description, I am sure you have got lots of ideas for creating powerful image galleries for your WordPress website. All the above mentioned steps are easy to follow, so even a layman can do it very easily. Select the best image gallery plugin and start to customize your Website gallery.
I am sure by the end of the article you are ready with your WordPress image gallery. Pick the best elements for your galleries, since it is the way to attract your visitors.
We hope you get this article helpful to you. If you have any queries regarding this article, feel free to send your reviews and questions. You can contact us through our comment section. We make sure all of your questions are solved as soon as possible.
Again, we will return with other interesting articles. Keep supporting us and follow us on Facebook and Twitter.
